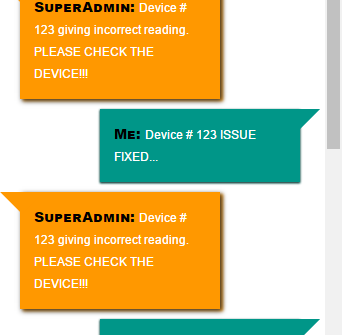
Chat window Functionality Using Jquery, and Style in CSS
Nowadays Chat in every website is becoming popular, so here is one Chat window Concept For your Website. You can integrate this in any Backend coding and also with “WebRTC Chat Concept”. Step 1:First you need to include these Libraries – jquery and bootstrap Step 2: then include this Html Step 3: After HTML then include CSS for Style. Step 4: At last, But Most Important Javascript part should be included You can also download code from GITHUB : Click Here to Download Arjun JSArjun is a Full-stack developer, who…
Read More