Nowadays Chat in every website is becoming popular, so here is one Chat window Concept For your Website.
You can integrate this in any Backend coding and also with “WebRTC Chat Concept”.
Step 1:First you need to include these Libraries – jquery and bootstrap
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Script Lib
Step 2: then include this Html
<div class="col-md-3 fixedonscroll">
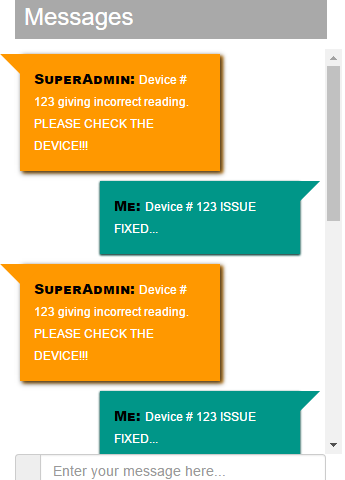
<h3 class="headerstyle">Messages</h3>
<div class="showOnClick" style="display: none;">
<div class="row chat-window">
<div class="talk-bubble-left tri-right left-top">
<div class="talktext">
<p><span>SuperAdmin:</span> <small>Device # 123 giving incorrect reading. PLEASE CHECK THE DEVICE!!!</small></p>
</div>
</div>
<div class="talk-bubble-right tri-right right-top">
<div class="talktext">
<p><span>Me:</span> <small>Device # 123 ISSUE FIXED...</small></p>
</div>
</div>
<div class="talk-bubble-left tri-right left-top">
<div class="talktext">
<p><span>SuperAdmin:</span> <small>Device # 123 giving incorrect reading. PLEASE CHECK THE DEVICE!!!</small></p>
</div>
</div>
<div class="talk-bubble-right tri-right right-top">
<div class="talktext">
<p><span>Me:</span> <small>Device # 123 ISSUE FIXED...</small></p>
</div>
</div>
<div class="talk-bubble-left tri-right left-top">
<div class="talktext">
<p><span>SuperAdmin:</span> <small>Device # 123 giving incorrect reading. PLEASE CHECK THE DEVICE!!!</small></p>
</div>
</div>
<div class="talk-bubble-right tri-right right-top">
<div class="talktext">
<p><span>Me:</span> <small>Device # 123 ISSUE FIXED...</small></p>
</div>
</div>
<div class="talk-bubble-left tri-right left-top">
<div class="talktext">
<p><span>SuperAdmin:</span> <small>Device # 123 giving incorrect reading. PLEASE CHECK THE DEVICE!!!</small></p>
</div>
</div>
<div class="talk-bubble-right tri-right right-top">
<div class="talktext">
<p><span>Me:</span> <small>Device # 123 ISSUE FIXED...</small></p>
</div>
</div>
<div class="talk-bubble-left tri-right left-top">
<div class="talktext">
<p><span>SuperAdmin:</span> <small>Device # 123 giving incorrect reading. PLEASE CHECK THE DEVICE!!!</small></p>
</div>
</div>
</div>
<form id="formSendMsg">
<div class="input-group myMessageBox">
<span class="input-group-addon" id="message-text"><i class="fa fa-envelope"></i></span>
<input type="text" id="myMessage" class="form-control" autocomplete="off" required="required" placeholder="Enter your message here..." aria-describedby="message-text" />
</div>
</form>
</div>
</div>
HTML
Step 3: After HTML then include CSS for Style.
.talk-bubble-left {
margin: 5px 0px 5px 20px;
display: inline-block;
position: relative;
width: 200px;
height: auto;
background-color: #FF9800;
color: #fff;
box-shadow: 2px 2px 7px #333, 3px 2px 3px #FF9800;
}
.border {
border: 8px solid #666;
}
.round {
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
}
<yoastmark class='yoast-text-mark'>.tri-right.border.left-top:before {</yoastmark>
content: ' ';
position: absolute;
width: 0;
height: 0;
left: -40px;
right: auto;
top: -8px;
bottom: auto;
border: 32px solid;
border-color: #666 transparent transparent transparent;
}
.tri-right.left-top:after {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: -20px;
right: auto;
top: 0px;
bottom: auto;
border: 22px solid;
border-color: #FF9800 transparent transparent transparent;
}
.talk-bubble-right {
margin: 5px 0px 5px 100px;
display: inline-block;
position: relative;
width: 200px;
height: auto;
background-color: #009688;
color: #fff;
box-shadow: 0px 1px 2px #333, 0px 1px 2px #009688;
}
.chat-window {
overflow-x: hidden;
overflow-y: auto;
height: 405px;
}
.chat-window p span {
color: #000;
font-variant: small-caps;
font-weight: 900;
}
<yoastmark class='yoast-text-mark'>.tri-right.border.right-top:before {</yoastmark>
content: ' ';
position: absolute;
width: 0;
height: 0;
left: auto;
right: -40px;
top: -8px;
bottom: auto;
border: 32px solid;
border-color: #666 transparent transparent transparent;
}
.tri-right.right-top:after {
content: ' ';
position: absolute;
width: 0;
height: 0;
left: auto;
right: -20px;
top: 0px;
bottom: auto;
border: 20px solid;
border-color: #009688 transparent transparent transparent;
}
.talktext {
padding: 1em;
text-align: left;
line-height: 1.5em;
}
.talktext p {
<yoastmark class='yoast-text-mark'>-webkit-margin-before: 0em;</yoastmark>
-webkit-margin-after: 0em;
}
.headerstyle{
background-color: darkgray;
padding: 9px;
color: #fff;
cursor: pointer;
}
.fixedonscroll{
position: fixed;
bottom: 0px;
}
CSS
Step 4: At last, But Most Important Javascript part should be included
/* To Toggle the chat-window*/
$(".headerstyle").click(function(){
$(".showOnClick").toggle('slow');
});
/*Chat functionality*/
$('#formSendMsg').submit(function (e) {
e.preventDefault();
var myMsgBubble = $('<div>').addClass('talk-bubble-right tri-right right-top animated bounceInRight').appendTo('.chat-window');
var myMsgArea = $('<div>').addClass('talktext').appendTo(myMsgBubble);
var myMsgBody = $('<p>').appendTo(myMsgArea);
$('<span>').text('Me: ').appendTo(myMsgBody);
$('<small>').text($('#myMessage').val()).appendTo(myMsgBody);
$(".chat-window").animate({ scrollTop: $('.chat-window').prop("scrollHeight") }, 500);
var audio = new Audio('../audio/msg_pop.mp3');
audio.play();
$('#formSendMsg').trigger('reset');
});
Javascript
You can also download code from GITHUB : Click Here to Download
Arjun is a Full-stack developer, who is fond of the web. Lives in Chikmagalur, Karnataka, India